Over the development period, I created 94 screens to be implemented into the Adobe XD project to then be connected to created a working prototype.
Audience
I began the project with a clear and concise idea for a non-profit crowdfunding service. Which lead to a specific target audience which had to fulfil the requirements such as a disposable income. However, throughout the research and production stage my idea developed into the final product. This meant that my target audience firstly expanded in the broader sense because of the variation in the product appealing to different users. Furthermore, the target audience can now be viewed holistically for the app or be divided and inspected in more detail to understand which area of the app appeals to a specific type of user.
The basic target audience for the app would be users aged 16-18 and above. This is simply because of the opportunities and requirements of organisations who are involved with the volunteering side of the app, as well as the education program area as they may wish to place age restrictions because of the level of suitability.
Furthermore, the users that would interact with the educational programs, would potentially be from disadvantaged backgrounds that could not essentially afford to gain a formal education.
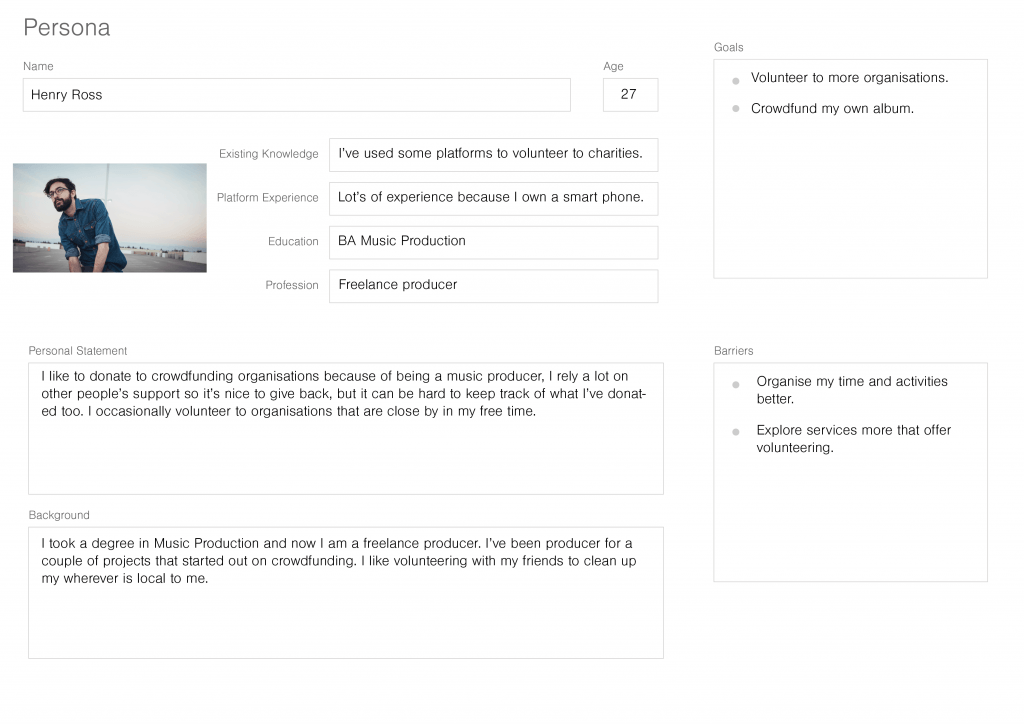
Audience Persona
Development: Assets
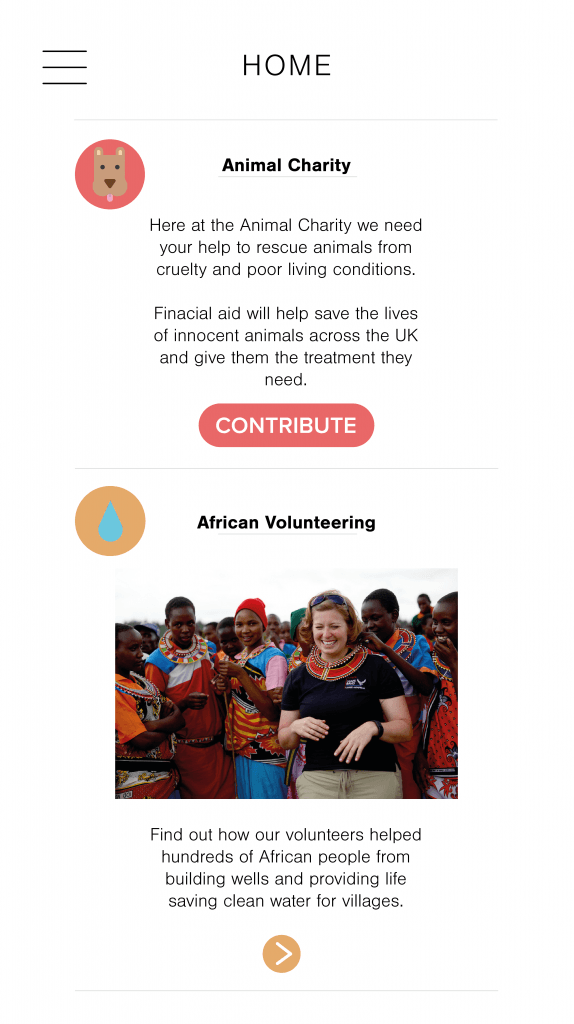
This week I began to develop my assets that will be placed in my app, contribute. This will establish the visual style for the app, and attract the target audience. The assets that I created are split into: user icons, buttons and other imagery for supporting graphics.
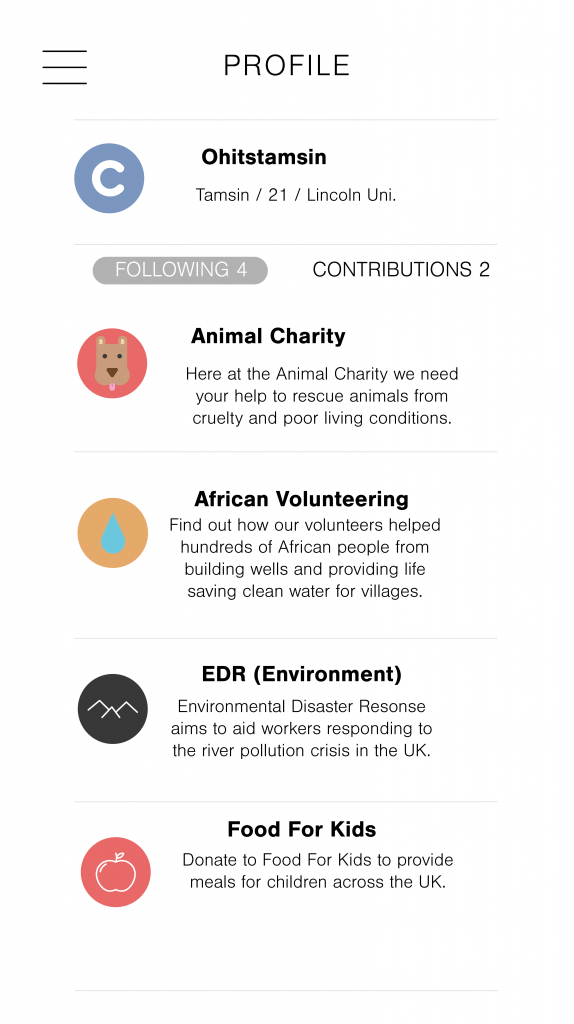
Above is an example of some of the supporting graphics I have made for the Education Program side of the app. 
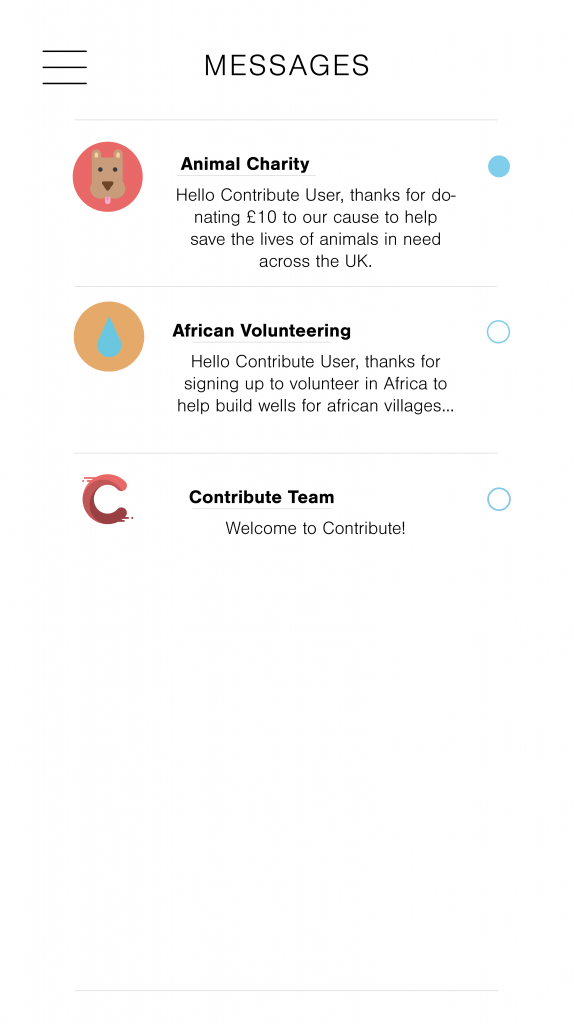
Above are some of the user icons that I have made for the Contribute users that will be displayed. I chose to use pastel colours that will create a friendly environment for the user.
 Above is the icons I have used to show ‘donation’, ‘volunteering’ and ‘education programs’ on the contribution screens.
Above is the icons I have used to show ‘donation’, ‘volunteering’ and ‘education programs’ on the contribution screens.
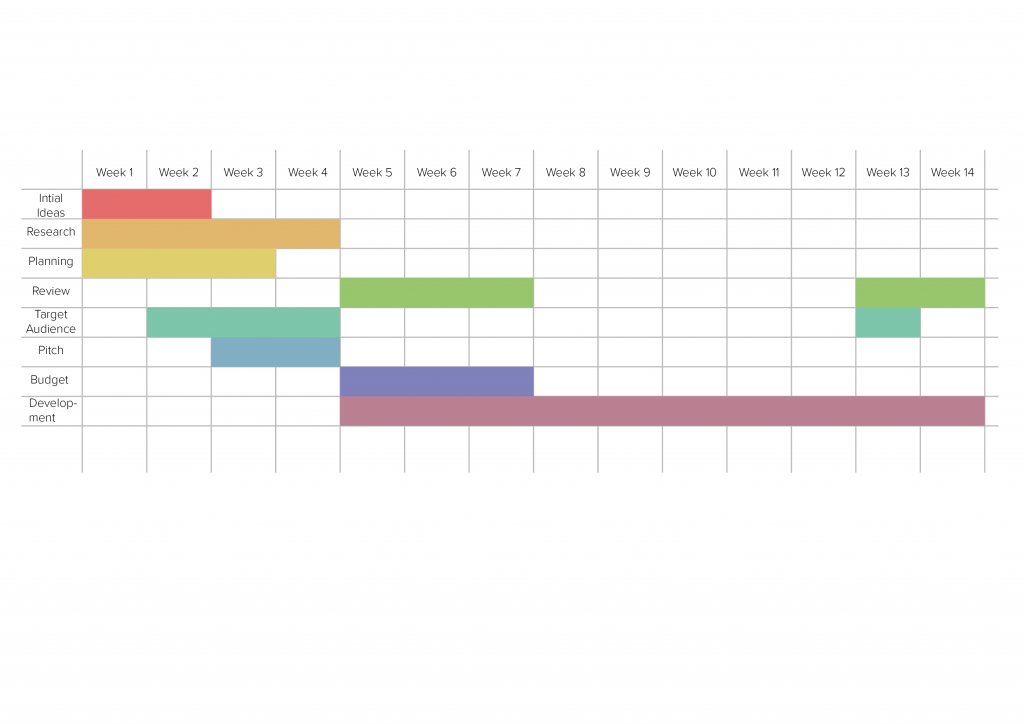
Planning
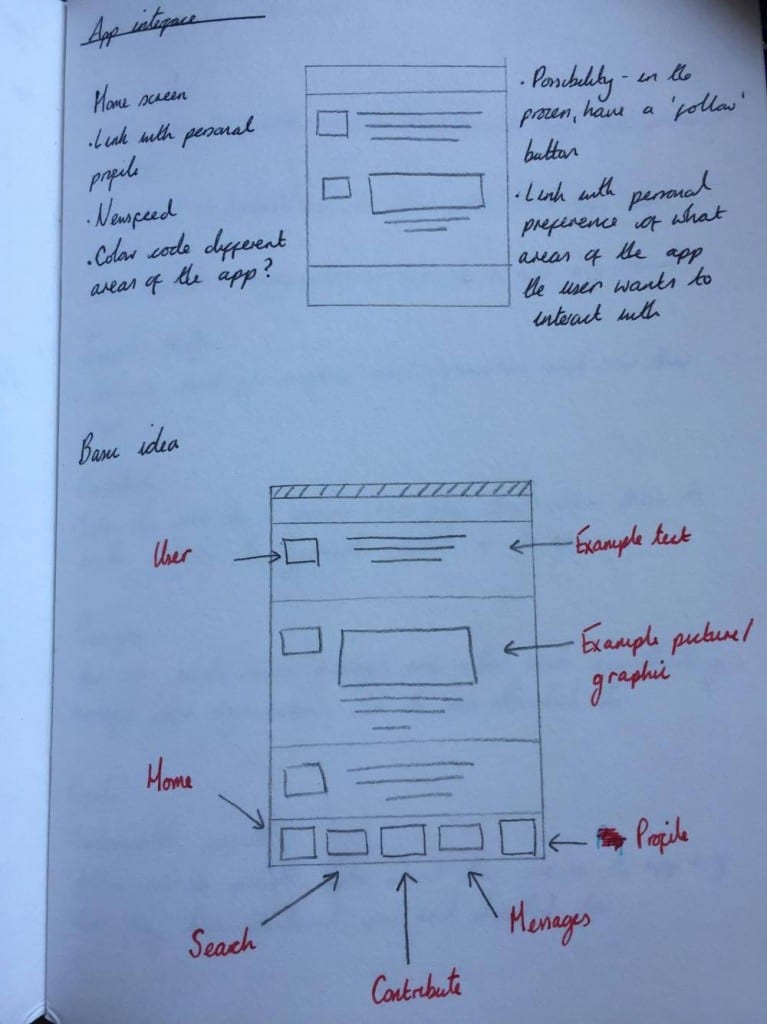
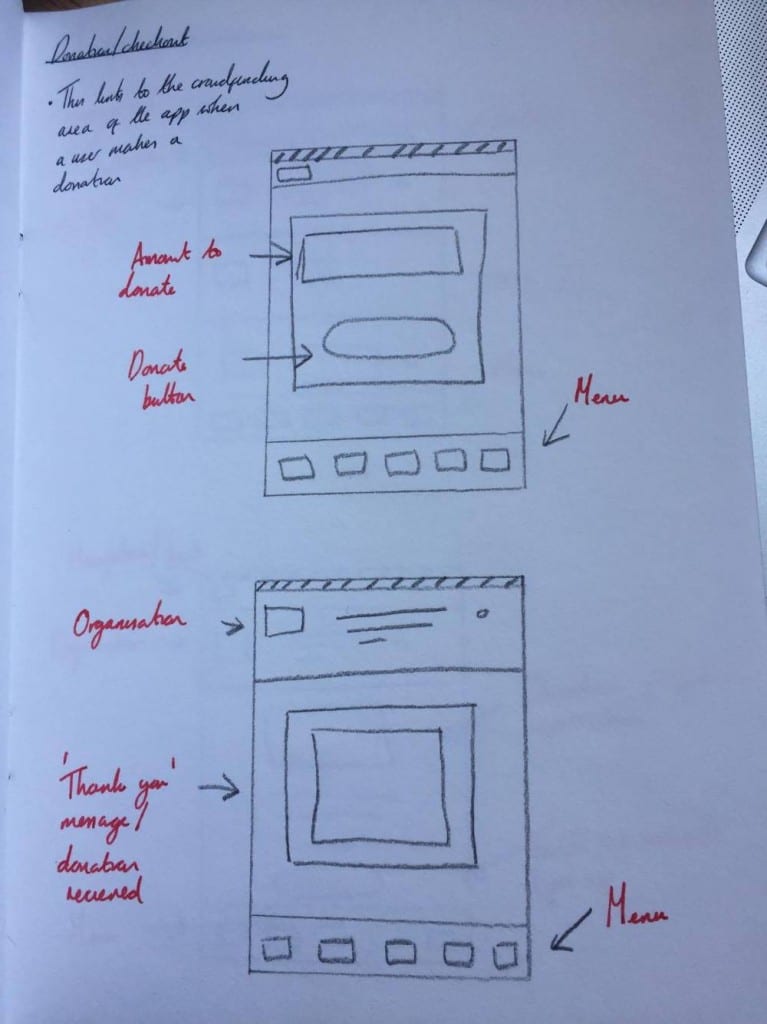
In order to remain organised throughout the development stages of the app, I decided to buy a sketch book and draw an example of what I would want each page, or group of pages to look like. This will keep me on track whilst I’m creating them in Illustrator or placing them in Adobe XD and connecting the screens together to make them interactive to produce a working prototype.
Here are some examples from my sketchbook that I have created already. Even though they lack detail, I have a clear idea of the layout for the app so that once the assets are created, I can refer back to the sketchbook.