Adobe XD is a program that allows you to connect screens in order to create a living prototype for an app. It has been a long process to input every single screen and then connect each picture together. It is important to get every button placed correctly, and sent to the next correct screen so that the prototype. This process was incredibly long and at times, frustrating. But it was rewarding to finish the adobe XD file as a whole.
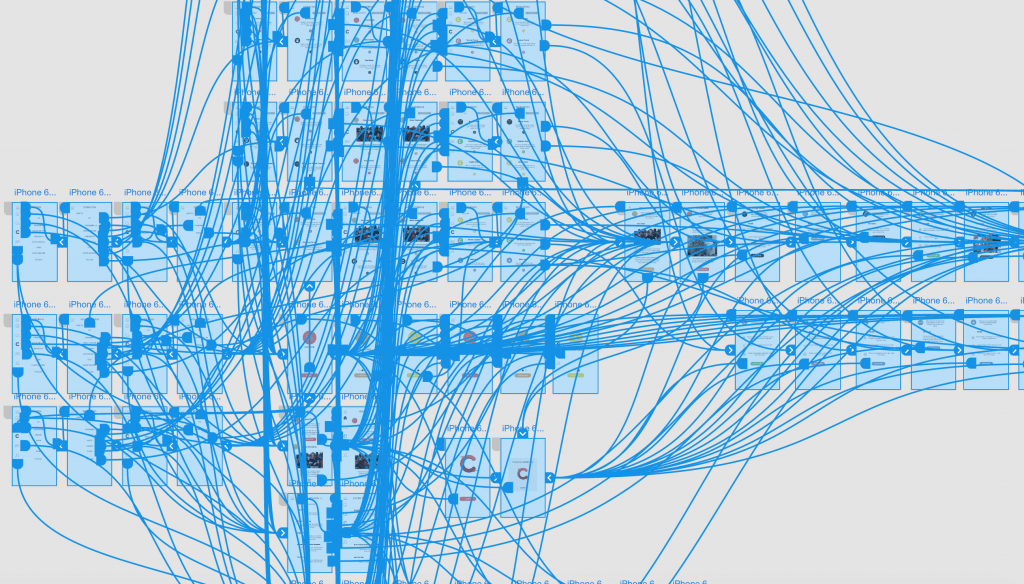
 This screenshot shows the string of interactions that can be completed by the user from screen to screen. There is a total of 94 screens that have been implemented into the file.
This screenshot shows the string of interactions that can be completed by the user from screen to screen. There is a total of 94 screens that have been implemented into the file.
Overall, I think this is an interesting project to have as my final product because it really creates a sense of immersion for the user and allows them to explore freely.